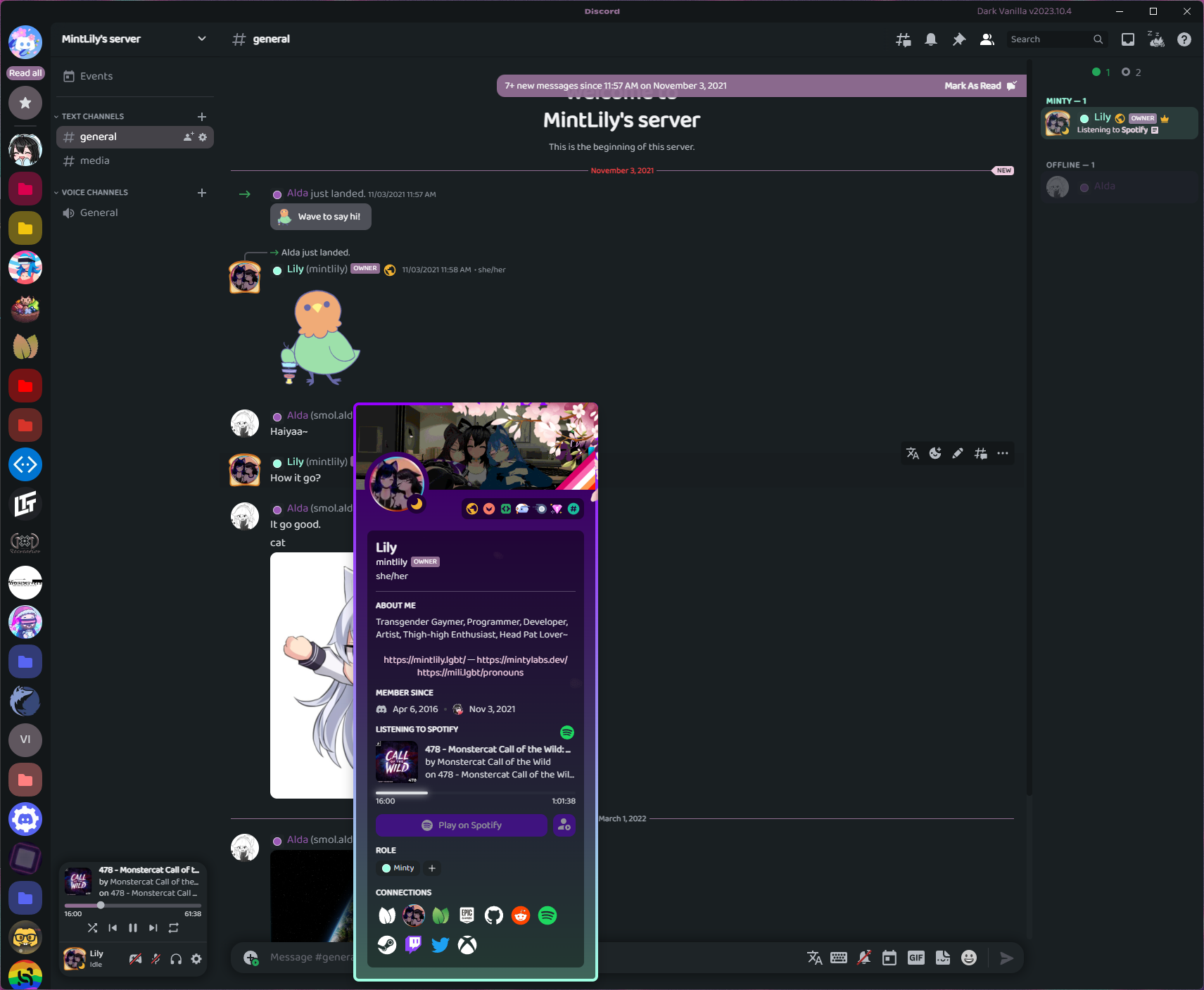
Dark-Vanilla
Dark Vanilla
Simplistic Vanilla-based theme with darker colors, with a few tweaks here and there.
Discord Installation
(Not fully compatible with Default Nitro Themes)
Vencord/Vesktop (Developement Focus)
- Download and Install Vencord
- Open Discord Settings then Themes under the Vencord section
- Input this URL in the URL textbox
https://mintlily.github.io/Dark-Vanilla/Discord/DarkVanilla.source.css - If it says “Valid!” then you are good to go.
OpenAsar
- Download OpenAsar
- Open OpenAsar settings
- Go to ‘Theme’ tab
- Paste in this
@import url("https://mintlily.github.io/Dark-Vanilla/Discord/DarkVanilla.source.css");
Replugged
- Download Replugged
- Click > Download (From Releases page -
Dark.Vanilla.zip) - Go to themes folder and install folder (
replugged/src/Powercord/themes/) OR
- Paste (below) into your Quick CSS
-
@import url("https://mintlily.github.io/Dark-Vanilla/Discord/DarkVanilla.source.css");
Color Addons
- Go to your Quick CSS panel or window and add the line below
@import url("https://mintlily.github.io/Dark-Vanilla/Discord/colors/CHOOSE_YOUR_COLOR.css");- Replace “CHOOSE_YOUR_COLOR” with one of these available colors below:
- Blue, Cyan, Green, Magenta, Mint, Orange, Purple, Red, Yellow
-
- These words are case-sensitive; meaning, if you put
red, it will not load, your need to putRed.
- These words are case-sensitive; meaning, if you put
-
- Make sure you keep the
.csspart
- Make sure you keep the
-
-
- As an example it should be like
@import url("https://mintlily.github.io/Dark-Vanilla/Discord/colors/Mint.css");
- As an example it should be like
-

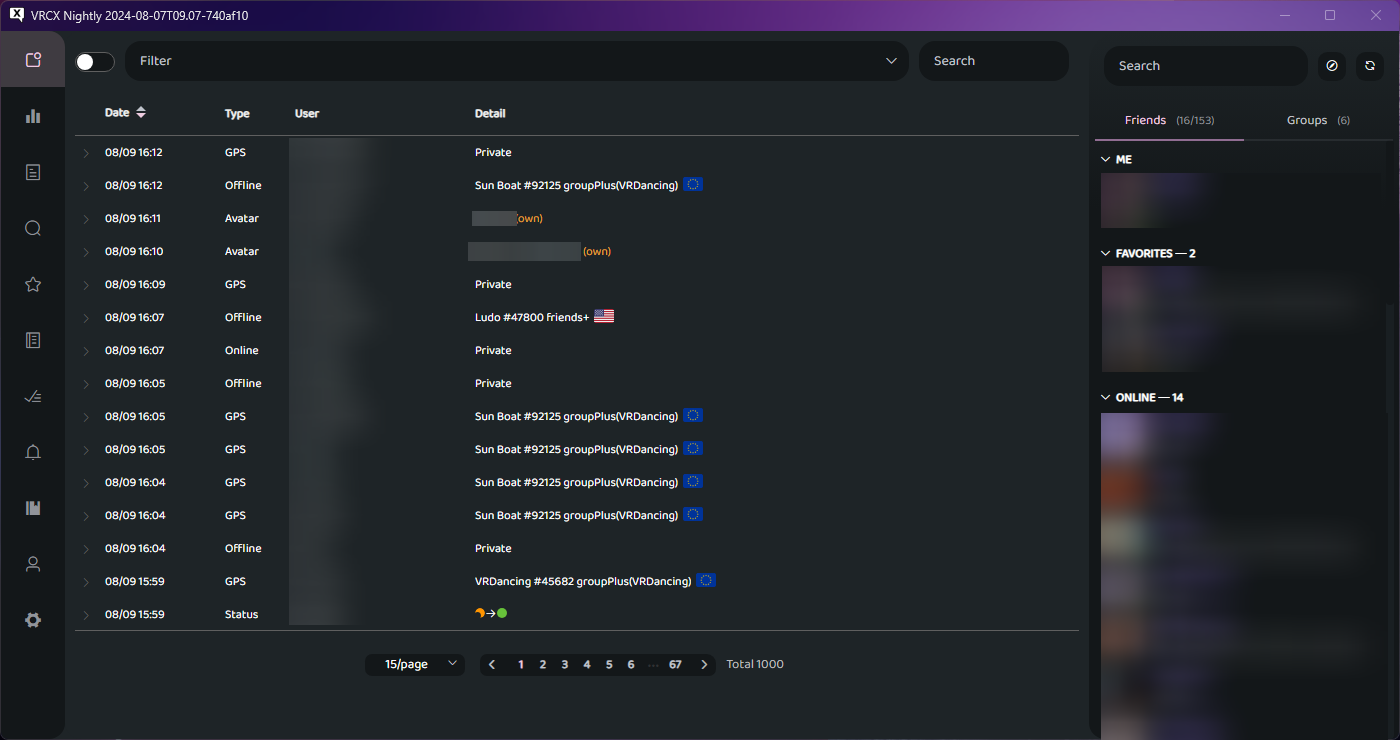
VRCX Installation
Method 1
- Save the File here as
custom.css - Open your File Explorer and go to
%AppData%\VRCX\ - Place the
custom.cssin that folder (the final path will be%AppData%\VRCX\custom.css) - Reload VRCX
- And you’re done
Method 2
- Go to Settings
- Appearance
- Theme mode: Dark Vanilla

Note
This version will pull my latest updates from GitHub, therefore you dont have to update the file ever time.